|
|
الدرس الخامس: مؤثرات للموقع |
|
|
| ||
|
|
الدرس الخامس: مؤثرات للموقع |
|
|
| ||
سنأخذ في هذا الدرس بعض مكون ويب الهامة جداً بالإضافة لبعض المؤثرات الأخرى، وإليك هذا الدرس:
1- عداد الزوار(عداد الدخول):
لعمل عداد
زوار لموقعك ضع المؤشر حيث تريد وضع عداد الزوار ومن ثم اذهب إدراج > مكون ويب
> عداد الدخول (في الجانب الأيمن) > اختيار نمط العداد > اضغط ضغطه مزدوجة
على العداد الذي تريده > يقصد بـ "عدد أرقام العداد" هو عدد خانات الأرقام ،
ويقصد بـ "إعادة تعين العداد إلى" هو رقم البداية للعداد > موافق
2- معرض الصور الفوتوغرافية:
إذا
تريد عمل عدة صور في موقعك ننصحك بمعرض الصور الفوتوغرافية فهو سيسهل عليك تنسيق
هذه الصور وفي نفس الوقت يتح للزائر رؤية الصور في حجمها الأصلي
اذهب إدراج >
مكون ويب > اضغط على عرض الصور الفوتوغرافية (في الجانب الأيمن) > انظر في
الجانب الأيسر > ستلاحظ وجود عدة أشكال أو معارض > اضغط على أي شكل لترى وصف
عنه في الأسفل > اضغط ضغطه مزدوجة على الشكل(المعرض) الذي تريده > اضغط
إضافة، وأضف الصور التي تريدها > يمكنك إعطاء تسمية توضيحية ووصف للصورة
من خلال التسمية التوضيحية والوصف وبامكانك التحكم في الخط
1-
التحكم في حجم المصغر:
اضغط على الصور(المعرض) ضغطه مزدوجة >
ستفتح لك نافذة بها التحكم في حجم المصغر وتحت منها وجود خانتين ولتحكم في حجم
المصغر إليك الجدول التالي:
| م | العمل المرغوب عمله | التعين كحجم افتراضي | تصحيح العرض/الارتفاع |
| 1- | تنسيق جميع الصور بحجم متساوي، بحث من حيث العرض والارتفاع | صح | صح |
| 2- | تكبير أو تصغير العرض دون الارتفاع أو العكس للصورة الواحدة(الظاهرة في المعاينة) | بدون | بدون |
| 3- | تنسيق جميع الصور بحجم متساوي في العرض فقط أو الارتفاع فقط | صح | |
| 4- | تكبير العرض والارتفاع معاً أو تصغير العرض والارتفاع معاً أي بمجرد تغير حجم العرض يتغير حجم الارتفاع تلقائياً والعكس صحيح | صح |
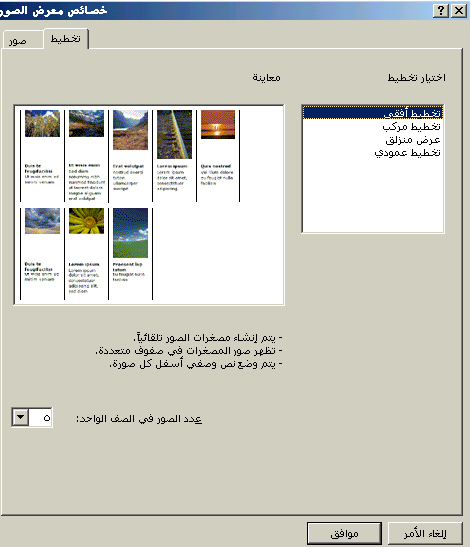
2- تغير عدد الصور في الصف الواحد في التخطيط
الأفقي والعمودي
اضغط على الصور(المعرض) ضغطه مزدوجة > ستفتح لك
نافذة بها قسم صور وتخطيط فاختر تخطيط > ستظهر هذه النافذة وفي الأسفل ستجد عدد
الصور في الصف الواحد يمكنك تغيره

3- استخدام HTML:
تستخدم لوضع جافا أو كود في صفحتك فعليك بلصق أو
كتابة الكود في خانة HTML وبخاصة إذا كان هذا الكود لا
تريده أن يظهر وإنما لعمل التأثيرات، وأيضاً للكودات التي تريدها أن تظهر.
ضع
المؤشر حيث تريد وضع الكود (للكودات التي تظهر)اذهب إدراج > مكون ويب > عناصر
تحكم متقدمة(في الجانب الأيمن) > HTML(في الجانب
الأيسر) > ستفتح لك نافذة اكتب أو الصق (الكود/الجافا) فيها
ملاحظة: إذا كان موقع الاستضافة المجانية يعمل في صفحتك
إعلان بالأعلى فلا ينصح بوضع الكود في أعلى صفحتك لأن هذا سيؤثر على صفحتك بوجود
إعلان أخر أو ضياع التنسيق، وكذلك الأمر إن كان الإعلان في أسفل الصفحة
4- تأثيرات HTML
الحيوية:
ظلل النص الذي تريد عمل التأثير له أو اضغط على الصورة التي
تريد عمل التأثير لها > تنسيق > تأثيرات HTML
الحيوية > ظهور شريط به هذه الكلمة تأثيرات DYTML وواضح
هذا الشريط في الصورة
![]()
5- زر التوصيل:
ومن أمثلة استخدامه يستخدم
لعرض الفلاشات في الصفحة
اذهب إلى إدراج > مكون ويب > عناصر تحكم متقدمة
(في الجانب الأيمن) > اضغط ضغطه مزدوجة على توصيل (في الجانب الأيسر) >
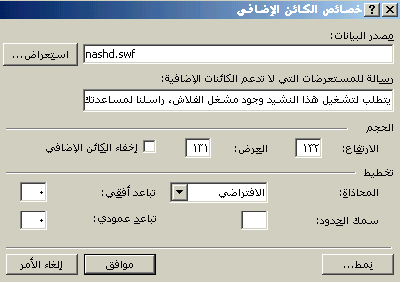
ستظهر لك نافذة باسم خصائص الكائن الإضافي > اضغط استعرض وحدد الملف الذي تريد
توصيله مثل الفلاش > اختر ما تريد > اضغط موافق،، إذا أردت تغير الإعدادات أو
الخصائص فيما بعد اضغط عليه ضغط مزدوجة
ملاحظة: إذا أردت تكبير حجم
زر التوصيل أو تصغيره فالأفضل لك سحبه من زاوية، حتى يتناسق عرض
محتواه
نافذة خصائص الكائن الإضافي وقد تم إعداده

زر التوصيل الذي يظهر في الوضع العادي، وفي المعاينة أو
المستعرض يظهر الملف الذي اخترته في مصدر البيانات
6- شاشة اسمية:
لعمل نص متحرك اتبع
الأتي:
اذهب إدراج > مكون ويب > اضغط ضغطه مزدوجة على شاشة اسمية
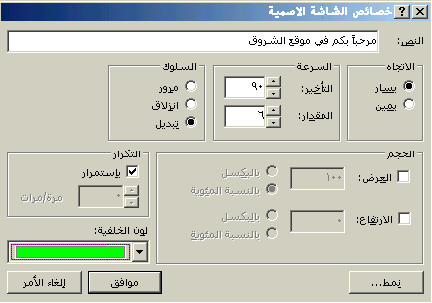
(في الجانب الأيسر) > ستظهر نافذة اختر ما تريد > موافق > لتغير لون الخط
> اضغط على النص المتحرك(الشاشة الاسمية) > اذهب إلى تنسيق > خط، ويمكنك
هنا تغير لون الخط وحجمه وغير ذلك
مثال: هذا الخط المتحرك(الشاشة الاسمية) تم وضعه(وضعها) وفق الخصائص
الموضحة في الصورة السفلى

7- زر التحويم:
ونقصد به إدراج زر متغير
فعند مرور مؤشر الفارة عليه يتغير من لون لأخر أو من صورة لأخرى أو من لون لصورة أو
من صورة للون ويمكنك إضافة صوت له
اذهب إدراج > مكون ويب > اضغط ضغطه
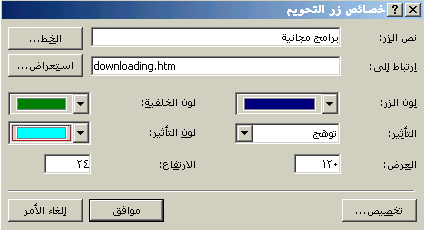
مزدوجة على زر التحويم (في الجانب الأيسر) > ستظهر نافذة اختر ما تريد >
لإضافة صورة أو صوت اضغط تخصيص واعمل ما تريد > اضغط موافق،، إذا أردت تغير
الإعدادات أو الخصائص فيما بعد اضغط عليه ضغط مزدوجة
ملاحظة: إذا متصفح الزائر لا يدعم الجافا فلن يتم عرض زر
التحويم، ومن هنا تبرز المشكلة، ويمكنك تحميل الجافا من
برامج الموقع
المجانية
مثال: هذا الزر تم تصميمه وفق الخصائص الموضحة في
الصورة السفلى

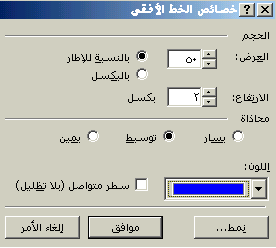
8- إضافة خط أفقي في صفحتك
اذهب إلى إدراج
> خط أفقي > سيتم إدراج خط بخصائصه الافتراضية> لتغير خصائص هذا الخط اضغط
عليه ضغطه مزدوجة > ستظهر نافذة خصائص الخط الأفقي فغير ما تُريد > موافق،،
إذا أردت تغير الإعدادات أو الخصائص فيما بعد اضغط عليه ضغط مزدوجة
مثال:
هذا الخط الأزرق تم وضعه وفق الخصائص الموضحة في الصورة السفلى

9- إضافة رمز في صفحتك
اذهب إلى إدراج >
رمز > ستفتح لك نافذة الرموز >اختر الرمز الذي تريده بالضغط عليه مرة واحدة
> إدراج (في حالة الضغط على الرمز ضغطه مزدوجة فلا تضغط إدراج حتى لا
يتكرر الرمز) > إغلاق
10-
إبداع في فن كلمة:
تم شرحه في
الدرس
الثاني
تم بحمد الله الانتهاء من الدرس الخامس