

الألوان في
Paint Shop Pro
[المقدمة]
[لنتعرف...]
[الأدوات]
[الألوان]
[التحديد]
[إلغاء التدرج]
[New Image]
[فرشاة الرسم]
[التجانب]
[خلفيات الصفحات]
قبل أن نبدأ بالحديث عن أدوات البرنامج بصورة مفصلة أجد من الضروري أن نتحدث قليلاً عن الألوان بشكل عام وطريقة التعامل معها في برنامج PSP بشكل خاص.
في الحقيقة أننا قد تطرقنا مسبقاً إلى هذه المسألة، وكان ذلك في الدرس الثاني من دروس إتش.تي.أم.أل والذي يتحدث عن طرق التعامل مع الألوان في صفحات الويب. وما يهمنا فيه حالياً هو هذه المعلومات التالية التي نسختها من الدرس المذكور:
القليل عن الألوان...
هناك ثلاثة ألوان أساسية هي الأحمر والأخضر والأزرق، ولكل منها يوجد 256 درجة لونية ويعبر عن هذه الدرجات بالأرقام من 000 وحتى 255. ومن خلال مزج هذه الألوان بدرجاتها اللونية المختلفة نحصل على الألوان الأخرى.
* إن أي لون هو مزيج -وبنسبة معينة من الدرجات- من هذه الألوان الثلاثة * فمثلا اللون الأسود مكون من الدرجة 000 من كل من اللون الأحمر والأخضر والأزرق. واللون الأبيض مكون من الدرجة 255 من هذه الألوان. أما اللون الأصفر فهو مكون من الدرجة 255 للون الأحمر، والدرجة 255 للون الأخضر، والدرجة 000 من اللون الأزرق... وهكذا بنفس الطريقة يتم تكوين باقي الألوان.
وبعملية حسابية بسيطة 256×256×256 ينتج لدينا أن عدد الألوان التي يمكن الحصول عليها بمزج الألوان الثلاثة السابقة هو 16777216 بالضبط.
حسنا، لكن من أين جاءت الرموز FFFFFF والتي عبرت عن اللون الأبيض بها. إنها ببساطة أرقام… مكتوبة بالنظام السداس عشري (نظام عددي أساسه الرقم 16 ويعبر عنه باستخدام الأرقام العادية من 0 إلى 9 والرموز A,B,C,D,E,F ). فالرقم 255 بالنظام العشري العادي يكافئه الرقم FF بالنظام السداس عشري.
إذن فالرقم السداس عشري FF على اليسار يمثل الدرجة 255 للون الأحمر. والرقم FF في الوسط يمثل الدرجة 255 من اللون الأخضر. والرقم FF على اليمين يمثل الدرجة 255 من اللون الأزرق.
وعلى هذا المنوال يعبر عن اللون الأزرق الفاتح بالرقم السداس عشري: 6699CC أما اللون الأسود فرقمه هو 000000.
والآن أنظر إلى لوحة الألوان هذه والمأخوذة من برنامج PSP وحاول التوفيق بينها وبين ما ذكرناه...
في القسم العلوي منها تجد لوحة مزج الألوان، ونستخدمها لانتقاء الألوان المطلوبة. وعندما تمرر مؤشر الفأرة عليها نلاحظ أن المستطيل الموجود في الأسفل يتغير لونه بحيث يعكس اللون الذي يقع عليه المؤشر في تلك اللحظة.
أما الأرقام الموجودة أعلى هذا المستطيل فهي التي تعبر عن نسب الألوان الثلاثة التي تكون اللون المختار وهي تتغير أيضاً بحيث تلائم هذا اللون. وكما تشاهد فإن اللون الأخضر الفاتح الذي يقع عليه المؤشر يتكون من 76 درجة من اللون الأحمر و 255 درجة من اللون الأخضر و 5 درجات من اللون الأزرق.أما المستطيلين الموجودين في منتصف هذه اللوحة فهما يميزان الألوان الفعالة حالياً للرسم. (وهنا هما اللونين الأحمر والأبيض). وبعبارة أخرى فإن أي عملية تحرير أو رسم نجريها على الصور فسوف تتم باستخدام هذه الألوان المحددة. والمستطيل العلوي يحمل ما يسمى باللون الأمامي Foreground Color أما المستطيل السفلي فيحمل اللون الخلفي Background Color وعادة فإن استخدام اللون الأمامي يتم باستخدام الزر الأيسر للفأرة، أما اللون الخلفي فنستخدم لتطبيقه الزر الأيمن. أما السهم الموجود بجانب المستطيلين فإن النقر عليه بالفأرة يؤدي إلى تبديل موقع اللونين، فيصبح الأمامي خلفياً والخلفي أمامياً.
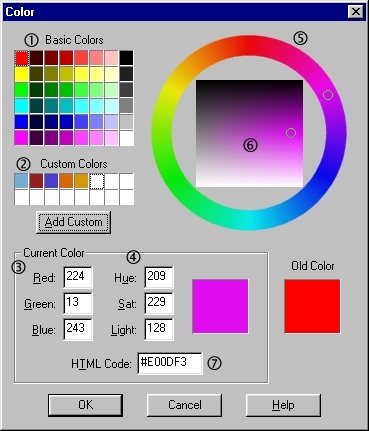
أحيانا قد تجد صعوبة في إنتقاء اللون الذي تريده من لوحة الألوان هذه نظراً لدقة الألوان وتداخلها وفي هذه الحالة ما عليك إلاّ أن تنقر نقراً مزدوجاً على أحد المستطيلين فيظهر صندوق الحوار التالي:

وإليك شرح لأقسامه حسب الترقيم المبين:
في هذا القسم تجد 48 مربعاً صغيراً تضم الألوان الأساسية المحددة مسبقاً Basic Colors. والتي تستطيع انتقاء اللون المطلوب منها مباشرة.
مربعات الألوان المخصصة Custom Colors وهي مربعات عددها 16 وتكون أصلاً خالية من أي ألوان محددة مسبقة لذلك تجدها بيضاء اللون. فهي مكرسة لحاجة المستخدم لإضافة أي ألوان مخصصة يحتاجها هو ويستخدمها بشكل متكرر. (فعند تحديدك لأحد الألوان تستطيع ضغط زر Add Custom لإضافته إلى أحد هذه المربعات حيث يبقى ثابتاً فيه، وفي المرات اللاحقة يمكنك الرجوع إلى هذه اللوحة واختيار هذا اللون المخصص تماماً كما تختار الألوان الأساسية... ولاحظ أن هناك 5 ألوان مخصصة قمت بتحديدها في هذه المربعات).
هذا القسم هو جزء من منطقة تسمى Current Color أي اللون الحالي. وفيه نشاهد نسب الألوان الثلاثة الأساسية سالفة الذكر والتي تشكل اللون الحالي الذي تم اختياره (وهو اللون البنفسجي) وبالطبع فإن هذه النسب تتغير وتتبدل تلقائياً بحسب اللون المختار. كما أنك تستطيع العمل بشكل عكسي أي كتابة النسب المكونة للون المطلوب مباشرة في هذه المربعات (إذا كنت تعرفها مسبقاً) ليظهر هذا اللون في المربع المخصص.
في هذا القسم نشاهد طريقة أخرى لتمثيل واختيار الألوان وهي تسمى HSL ، فبدلاً من التعامل مع النسب اللونية واختيار الألوان الأساسية تعتمد هذه الطريقة على إختيار:
درجة التدرج في الألوان Hue
درجة السطوع Saturation
ودرجة الإضاءة Light
وسوف أوضح لك ماهية هذه الطريقة من خلال شرحي للقسمين التاليين من اللوحة.
يتمثل هذا القسم في حلقة من الألوان المتداخلة، والتي عددها 256 لوناً (إذا كنت لا تصدق حاول عدّها) وإذا دققت النظر تلاحظ وجود دائرة صغيرة داخل هذه الحلقة... ضع المؤشر على هذه الدائرة واسحبها على مسار الحلقة وذلك لتحديد اللون الذي تريده.
إن هذه الحركة هي التي تحدد قيمة ما يسمى التدرج اللوني Hue. (دعنا من المصطلحات والمعاني الحرفية ولنقل أن المقصود بـ Hue هو اختيار اللون الأساسي من بين 256 لوناً أساسياً) وأثناء عملية السحب إذا نظرت إلى القيمة الموجودة في مربع Hue (من القسم السابق) سوف تلاحظ أنها تختلف باختلاف موقع المؤشر وأنها تأخذ القيم ما بين 0 و 255 ولا تتعداها أبداً. (مع الأخذ بعين الإعتبار ملاحظة مهمة سأذكرها في النقطة اللاحقة)في هذا المربع نقوم بتحديد درجتي السطوع والإضاءة. وذلك كخطوات مكملة لما قمنا به عند اختيار اللون الأساسي من الحلقة. وبالفعل سوف تلاحظ أن اللون الغالب في هذا المربع أصبح هو نفسه اللون الأساسي المحدد في الحلقة.
بالطبع نستخدم الدائرة الصغيرة الموجودة داخله لتحديد الدرجات. فتحريكها بشكل عمودي يؤدي إلى تغيير درجة الإضاءة (تزداد كلما تحركنا إلى الأسفل) وتحريكها أفقياً يؤدي إلى تغيير درجة السطوع (تزداد كلما تحركنا إلى اليمين).
ملاحظة مهمة: عندما تكون درجة الإضاءة متطرفة (أي قريبة من الصفر أو 255) نلاحظ أن تحريك الدائرة على حلقة الألوان لا يؤدي إلى تغيير قيمة Hue. لأن تأثير الإضاءة على الألوان أقوى من تأثير الألوان على الإضاءة، وبالتالي فإن اللون المختار يبقى قريباً من الأبيض عندما تكون الإضاءة عالية، أو الأسود عندما تكون الإضاءة منخفضة مهما كانت درجة التدرج اللوني.أخيراً، نشاهد في هذا القسم الشيفرة التي تمثل اللون المختار بالنظام الرقمي السداس عشري وهذه تفيد في حالة أردنا تطبيق هذا اللون في صفحات HTML
وماذا بعد في هذا الموضوع...؟ أعتقد أن ما بقي عليك هو محاولة دراسة هذه اللوحة مرة بعد أخرى لأن إتقانك للتعامل مع الألوان في البرنامج سوف يسهل عليك العمل فيه بشكل كبير... أليست الألوان هي الأساس في برامج الرسم!؟

| إتش.بي بالعربية © 1998-1999 يحيى الشريف |
H.P in arabic © 1998-1999 Yahya Al-Sharif |